本文懶人包
- CTRL + 左鍵:在目標程式碼上點擊,搜尋檔案、變數、函式皆適用
- ALT + SHIFT + O(搜尋檔案):反白想搜尋的檔名後可快速查找指定檔案
- CTRL + F(搜尋字串):可點擊左側專案資料夾鎖定搜尋範圍
- Alt + F7 (find usages):找到專案內同函式的用法
- Navigator:檔案內HTML、CSS、Javascript、PHP 皆可在此視窗一覽無遺
大家可能都有維護過沒有文件的專案,Ped 最近負責的專案就是這種情況,想了解某個函式究
竟要如何使用時常常要翻遍所有的include檔,debug時翻山越嶺的情況更是屢見不鮮,這時候
有一個好用的搜尋功能人生真的會比較美好,所以馬上來介紹的就是 萬用的CTRL!
- CTRL + 左鍵
想找到變數在哪宣告?函式在哪定義?這個CSS在哪支檔案?想直接開啟這支include檔?
這一切一切都只需要按住CTRL然後將游標移到目標程式碼上,如下圖中在出現藍色底線以及
提示後按下左鍵即會自動跳至該專案中宣告該函式的位置,如在其他檔案中也會自動開啟該
檔案,
include 檔只要一個點擊就輕鬆開啟

點擊 css 的 class也會自動搜尋
javascript中的變數或函式也會自動搜尋
如果在不同檔案中有同名的function 或是class也會跳出選單供選擇要開啟哪一支,這樣就可以
解決一大部分搜尋的問題了!
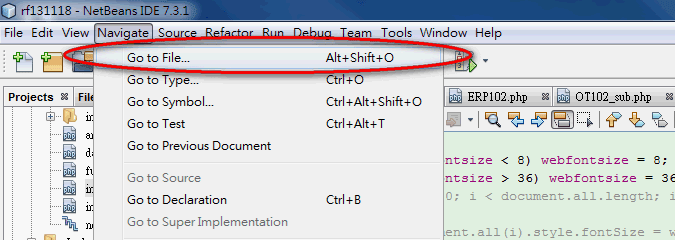
- 檔案搜尋
當專案越來越大,檔案數量越來越多的時候,怎麼快速找到檔案也是一門功課,最簡單的方
法就是當焦點位於左側 Projects 或是 Files 視窗時,直接開始輸入目標檔名,不需任何
快捷鍵就會出現如上圖的情形,焦點會自動跑到目標檔案上,直接按Enter就可以開啟了,
相當快速簡便,但是有時需要比較複雜的檔案查找時,相當推薦 Go to File 這個功能,
這功能的快速鍵是 ALT + SHIFT + O,按下後會跳出一個可供輸入的搜尋框,只
要輸入目標檔案含有的字串底下就會將所有符合的檔案列出,點擊兩下就能開啟,
如果忘記全名可以用 " * "號或是 " ? "取代,有點像SQL中搜尋字串時的 % ,記得切確字數的
話可以用 " ? " 不記得的話用"*"也可以,比如想找 Search_Ped.tpl 這檔案的話,輸入以下字串
都找的到:
Search_Ped
Search
*_Ped.tpl
Se?rch_?ed.tpl
,如下圖所示,先在程式中反白目標檔案的檔名,再使用 Go to file 一個字都不用打就可以直
接搜尋到該檔案,相當輕鬆寫意。
反白目標檔案檔名再使用Go to File

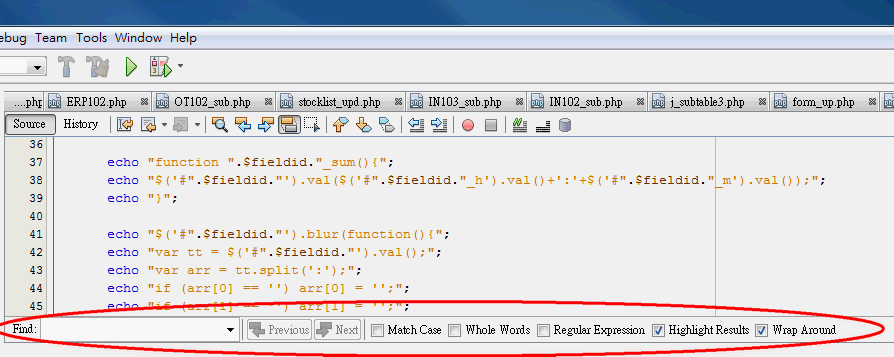
- 字串搜尋
搜尋字串這個功能相信在各個地方大家都有用過,快捷鍵也是相當熟悉的 CTRL + F 在
Netbean中不同地方使用這個指令效果稍有不同,在程式碼視窗中使用是僅在目前所開啟檔案
中搜尋目標字串;在 Projects 視窗中則會從所選取的資料夾內所有檔案中搜尋,後者可以限定
範圍,如果已知道想查找的檔案可鎖定特定資料夾可減少搜尋時間,兩種搜尋方式都可以限
定大小寫是否敏感、是否要完全符合目標字串,也都可以使用正規表示法。
在目前已開啟的檔案中搜尋目標字串
- 函式查找
當想使用別人寫好的函式,卻又找不到專案文件時,只好參考一下之前是怎麼用的;或是想
找一下哪些地方有用到這隻函式,Find Usage 就是一項不可或缺的功能,快捷鍵是Alt + F7,
反白想要尋找的目標函式後,使用這項功能,就像下圖所示,該方法在檔案中的哪一行被用
到以及放入了哪些引數等全都會列出,點擊兩下就會到該函式所在位置。
到以及放入了哪些引數等全都會列出,點擊兩下就會到該函式所在位置。
反白目標函式

按下Alt + F7

共找到 92 筆與該函式相關的檔案位置

- Navigator
最後來介紹一下來介紹一下這個好用的導覽視窗,Netbeans裝好後它預設是開啟的,如果不小
心關掉了請到下圖的位置中就可以把它打開,這視窗中會有該檔案的HTML標籤、變數
以及函式與其所包含的引數,從HTML、CSS、Javascript、PHP 應有盡有,而且只要點擊兩下
焦點就會移到目標位置,甚至不用開啟檔案,只要在Projects 視窗中點選檔案,該檔案的結構
就會在Navigator 中一覽無遺。
Navigator在選單中的位置
在Navigator中點選目標函式焦點會自動移置指定位置
不必開啟檔案,只要在Projects視窗中選定檔案,Navigator就會顯示該檔的結構
囉,下篇再來分享當專案越來越多越來越大時,如何排除一些用不到的檔案。











沒有留言:
張貼留言